
AFFINGER6でフォントを変えたいのに、変更の仕方が分からない。初心者にも分かりやすく教えてください。

本記事を読めばフォントの変更方法から、最適なフォントサイズまで詳しく解説します。
是非参考にして下さい。
本記事の内容
- AFFINGER6でフォントを設定する方法
- フォントのカスタイマイズ方法
- 読みやすいフォントサイズは?
※このブログは5分ほどで読めます。
AFFINGER6のフォント設定が重要な理由
フォントが読みやすさに与える影響
フォントの種類やサイズによって、文章の読みやすさは大きく変わります。読みにくいフォントでは読者の滞在時間を下げる可能性があります。
ココに注意
- 細すぎるフォントを使うと視認性が低くなってしまう
- 太すぎるフォントは圧迫感を与えてしまう
- 明朝体とゴシック体では印象が異なる(明朝体は上品で落ち着いた雰囲気を演出し、ゴシック体は視認性が高く、力強い印象を与える)
ユーザーの滞在時間・SEOにも関係
読みやすいフォントを使用することで、読者がサイトに長く滞在しやすくなります。
ココがポイント
・読みやすい文章は直帰率が下がり、SEO(検索エンジン最適化)の観点でも有利になります。
Googleはユーザーエクスペリエンスを重視するため、フォント選びが検索順位にも影響を与える可能性があります。
AFFINGER6で選べるフォント一覧
デフォルトで設定されているフォント
AFFINGER6では、デフォルトで以下のフォントが用意されています。
|
どれもおすすめになりますが、その中でも私が使用してみた感想とおすすめを紹介します。
おすすめのフォント(視認性・デザイン性)
フォント選びは、サイトのデザインや目的に応じて選ぶのが理想です。
- 視認性重視:Noto Sans → 文字がくっきりしていて、読みやすい。
- デザイン重視:游明朝 → 高級感があり、落ち着いた雰囲気を出せる。
- 親しみやすさ重視:メイリオ → 柔らかい印象で、読みやすさも確保。

AFFINGER6のフォント設定を変更する方法
フォント設定の手順
<フォントの設定変更方法>
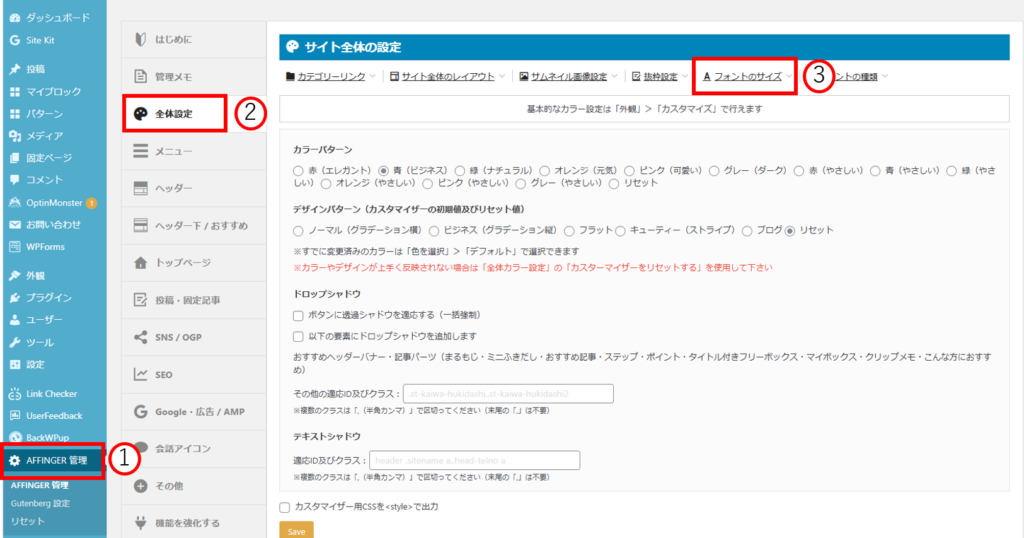
「AFFINGER管理 > 全体設定 > フォントの種類」から設定できます。

- WordPress管理画面にログイン
- 「AFFINGER管理」→「全体設定」を開く
- 「フォントの種類」からフォントを選択
- 変更を保存して反映
設定を変更した後は、キャッシュを削除して反映されているか確認しましょう。
4. フォントサイズを変更する方法
<フォントの設定変更方法>
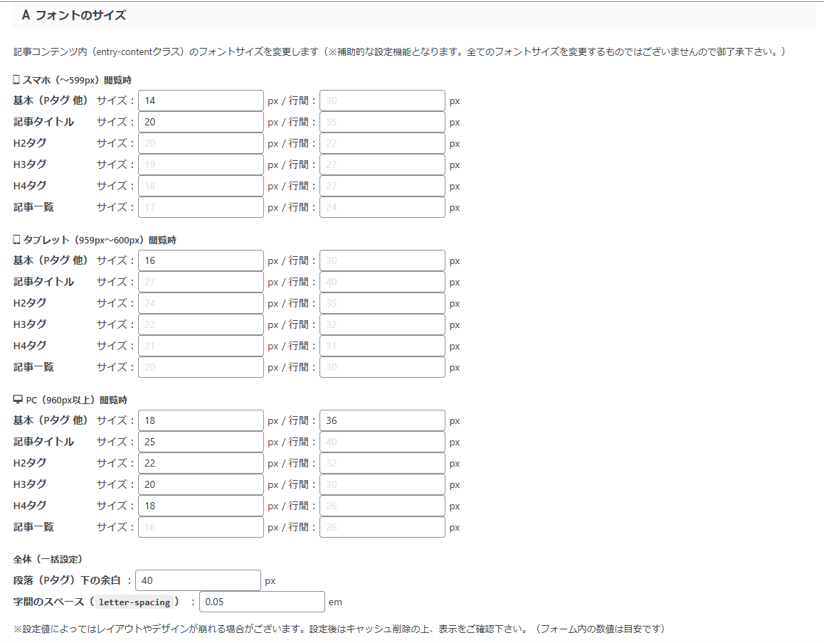
「AFFINGER管理 >全体設定 >フォントのサイズ」から設定できます。


AFFINGER6ではスマホ・タブレット・PCと細かく設定することができ、自分専用にカスタマイズすることができるので独自性を出すことができます。
見出し(h1〜h3)のフォントサイズを調整
見出しはサイトの印象を大きく左右するため、適切なサイズを選ぶことが重要です。
スマホやPCによっても変わってきますので、個別に紹介します。
- h1:30px以上(最も強調したいタイトルに)
- h2:24px前後(記事の大見出しに適用)
- h3:18px〜20px(細かい見出しに使用)
これらを参考に、当サイトで採用しているフォントサイズを紹介します。
PC閲覧
| サイズ | 行間 | |
| 基本(Pタグ 他 | 14 | 30 |
| 記事タイトル | 20 | 35 |
| H2タグ | 20 | 27 |
| H3タグ | 19 | 27 |
| H4タグ | 18 | 27 |
| 記事一覧 | 17 | 24 |
タブレット閲覧
| サイズ | 行間 | |
| 基本(Pタグ 他 | 16 | 30 |
| 記事タイトル | 27 | 40 |
| H2タグ | 24 | 35 |
| H3タグ | 22 | 32 |
| H4タグ | 21 | 31 |
| 記事一覧 | 20 | 30 |
スマホ閲覧
| サイズ | 行間 | |
| 基本(Pタグ 他 | 18 | 36 |
| 記事タイトル | 25 | 40 |
| H2タグ | 22 | 32 |
| H3タグ | 20 | 30 |
| H4タグ | 18 | 26 |
| 記事一覧 | 16 | 26 |
モバイル表示で最適化する方法
今ではスマートフォンを使用して検索する人が多いので特に読みやすさを考慮しましょう。
ポイントは以下の点になります。
ココがポイント
- 行間を1.5倍〜1.8倍にする。
- 余白を適度に設定し、詰まりすぎないようにする。
- スマホ表示では横幅を狭めすぎず、読みやすいレイアウトにする。
これらを意識するだけで大幅に読みやすくなります。
読みやすいフォントサイズの目安【最適な設定】
1. 読みやすいフォントサイズとは?
フォントサイズは、閲覧する端末によっても大きく変わってくるため、使い分ける必要があります。
- PCでは 16px以上 が推奨。
- スマホでは 14px〜16px が適切。
2. おすすめのフォントサイズ設定
本文、見出しごとにフォントサイズを使い分けることで、見やすいブログになり読者の離脱率を防ぐことができます。
また、昨今ではPCで検索をかける人よりスマホやタブレットで検索をかける人の方が増えています。スマホ表示を最適に読みやすい記事にしましょう。
以下の点をポイントにしてください。
ポイント
- 本文:16px〜18px
- 見出し:h1は30px以上、h2は20~24px、h3は18~22px
- スマホ表示:14~16px推奨
3. 具体的なフォントサイズの比較
フォントサイズが小さすぎると読みにくく、大きすぎると文章が間延びします。
| フォントサイズ | 視認性 | 適用シーン |
|---|---|---|
| 14px | やや読みにくい | スマホ向け、小さい補足文 |
| 16px | 読みやすい | 標準的な本文 |
| 18px | 非常に読みやすい | 高齢者向け、強調部分 |
フォント設定後の注意点と確認方法
1. フォントが正しく反映されない場合の対処法
- キャッシュを削除する
- カスタマイザーのリセットを試す
- テーマやプラグインの競合を確認する
2. よくあるトラブルと解決策
- フォントが変わらない → キャッシュをクリア。
- フォントが崩れる → CSSの競合をチェック。
3. ユーザーの視認性をテストする方法
- 実際の画面で見え方を確認する
- 他のデバイスで表示チェックする