
アフィンガー6のフォント設定方法を詳しく知りたい!
これから詳しく解説するね!

本記事を読めばフォントの変更方法から、最適なフォントサイズまで丸わかりです。是非参考にして下さい。
本記事の内容
- フォントの設定方法
- フォントのカスタイマイズ方法
- 読みやすいフォントサイズは?
※このブログは5分ほどで読めます。
AFFINGER6のフォント設定方法【初心者向けに解説】
1. AFFINGER6のフォント設定が重要な理由
フォントが読みやすさに与える影響
フォントの種類やサイズによって、文章の読みやすさは大きく変わります。読みにくいフォントでは読者の滞在時間を下げる可能性があります。
ここに注意!
- 細すぎるフォントを使うと視認性が低くなる
- 太すぎるフォントは圧迫感を与えることがある
- 明朝体とゴシック体では印象が異なる(明朝体は上品で落ち着いた雰囲気を演出し、ゴシック体は視認性が高く、力強い印象を与える)
ユーザーの滞在時間・SEOにも関係
読みやすいフォントを使用することで、読者がサイトに長く滞在しやすくなります。
・読みやすい文章は直帰率が下がり、SEO(検索エンジン最適化)の観点でも有利になります。
Googleはユーザーエクスペリエンスを重視するため、フォント選びが検索順位にも影響を与える可能性があります。
2. AFFINGER6で選べるフォント一覧
デフォルトで設定されているフォント
AFFINGER6には、デフォルトでいくつかのフォントが用意されています。一般的に以下のフォントが設定可能です。
- ゴシック系フォント(視認性が高く、見出し向き)
- メイリオ
- ヒラギノ角ゴシック
- Noto Sans JP
- 明朝系フォント(上品で読みやすい)
- ヒラギノ明朝
- 游明朝
- Noto Serif JP
おすすめのフォント(視認性・デザイン性)
フォント選びは、サイトのデザインや目的に応じて選ぶのが理想です。
- 視認性重視:Noto Sans JP → 文字がくっきりしていて、どんな画面でも読みやすい。
- デザイン重視:游明朝 → 高級感があり、落ち着いた雰囲気を出せる。
- 親しみやすさ重視:メイリオ → 柔らかい印象で、読みやすさも確保。
3. AFFINGER6のフォント設定を変更する方法
フォント設定の手順
<フォントの設定変更方法>
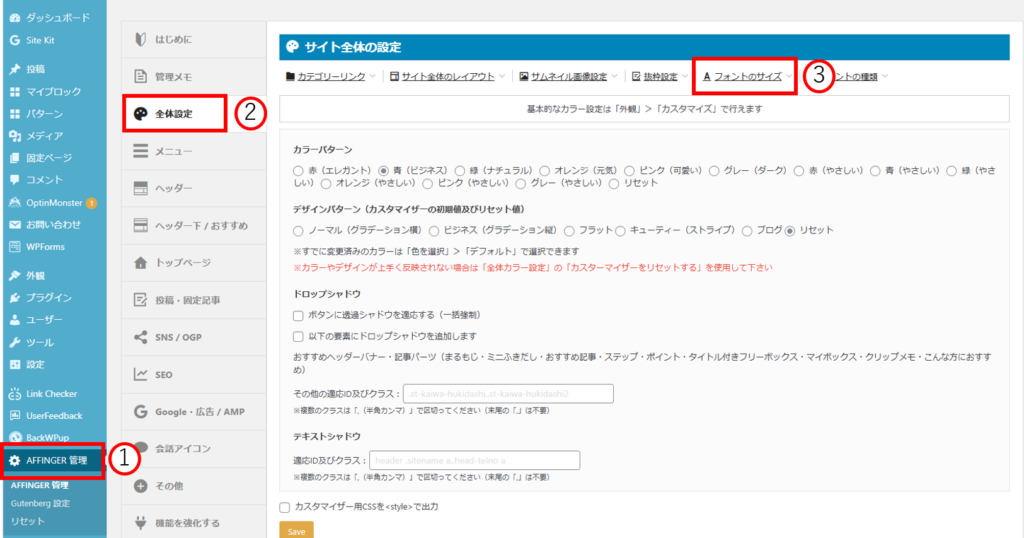
「AFFINGER管理 > 全体設定 > フォントの種類」から設定できます。

- WordPress管理画面にログイン
- 「AFFINGER管理」→「全体設定」を開く
- 「フォントの種類」からフォントを選択
- 変更を保存して反映
設定を変更した後は、キャッシュを削除して反映されているか確認しましょう。
4. フォントサイズを変更する方法
<フォントの設定変更方法>
「AFFINGER管理 > 全体設定 > フォントのサイズ」から設定できます。


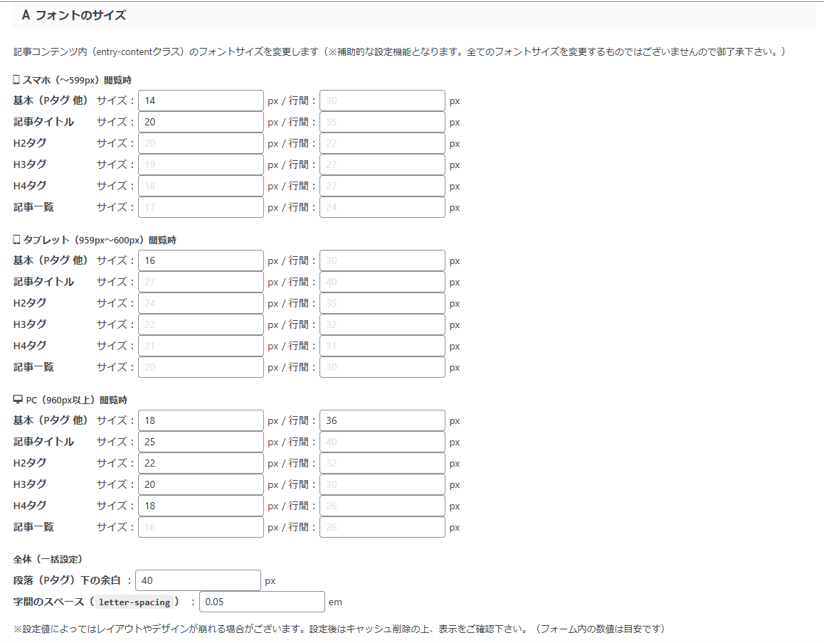
見出し(h1〜h3)のフォントサイズを調整する方法
見出しはサイトの印象を大きく左右するため、適切なサイズを選ぶことが重要です。
- h1:30px以上(最も強調したいタイトルに使用)
- h2:24px前後(記事の大見出しに適用)
- h3:18px〜20px(細かい見出しに使用)
本文フォントサイズを変更する方法
本文のフォントサイズは、読みやすさを重視しましょう。
- 推奨サイズ:16px〜18px
- スマホ表示なら16pxが最適
モバイル表示で最適化する方法
スマホでの読みやすさを考慮し、次の点を意識しましょう。
- 行間を1.5倍〜1.8倍にする。
- 余白を適度に設定し、詰まりすぎないようにする。
- スマホ表示では横幅を狭めすぎず、読みやすいレイアウトにする。
読みやすいフォントサイズの目安【最適な設定】
1. 読みやすいフォントサイズとは?
フォントサイズは、科学的にも可読性に影響を与えることが研究されています。
- PCでは 16px以上 が推奨。
- スマホでは 14px〜16px が適切。
- 行間を適切に設定することで、さらに読みやすくなる。
2. おすすめのフォントサイズ設定
- 本文:16px〜18px(可読性が高い)
- 見出し:h1は30px以上、h2は24px、h3は18px
- スマホ表示:16px推奨
3. 具体的なフォントサイズの比較
フォントサイズが小さすぎると読みにくく、大きすぎると文章が間延びします。
| フォントサイズ | 視認性 | 適用シーン |
|---|---|---|
| 14px | やや読みにくい | スマホ向け、小さい補足文 |
| 16px | 読みやすい | 標準的な本文 |
| 18px | 非常に読みやすい | 高齢者向け、強調部分 |
フォント設定後の注意点と確認方法
1. フォントが正しく反映されない場合の対処法
- キャッシュを削除する
- カスタマイザーのリセットを試す
- テーマやプラグインの競合を確認する
2. よくあるトラブルと解決策
- フォントが変わらない → キャッシュをクリア。
- フォントが崩れる → CSSの競合をチェック。
3. ユーザーの視認性をテストする方法
- 実際の画面で見え方を確認する
- 他のデバイスで表示チェックする
まとめ:AFFINGER6のフォント設定を最適化しよう!
- フォント設定はサイトの印象を大きく左右する。
- 視認性の高いフォントとサイズを選ぶことが重要。
- 設定後は必ず表示チェックを行い、快適な閲覧体験を提供しよう。